Supongo que la mayoría de vosotros conoce a Vaughan, la empresa especializada en que seamos capaces de aprender inglés y que tiene como cara más visible la de Richard Vaughan. Vaughan, como empresa, lleva más de 30 años funcionando en España y ha enseñado inglés a más de 4 millones de personas, para que nos hagamos una idea de las dimensiones de empresa de las que hablamos. Se trata, sin duda, del referente en la enseñanza de inglés de calidad orientado a hablar inglés de verdad, de forma práctica.
En mayo de este año, Vaughan nos encargó el desarrollo de su nuevo sistema de ecommerce, comenzando por el comercio electrónico de su nuevo curso online, difundido a través de TVE.
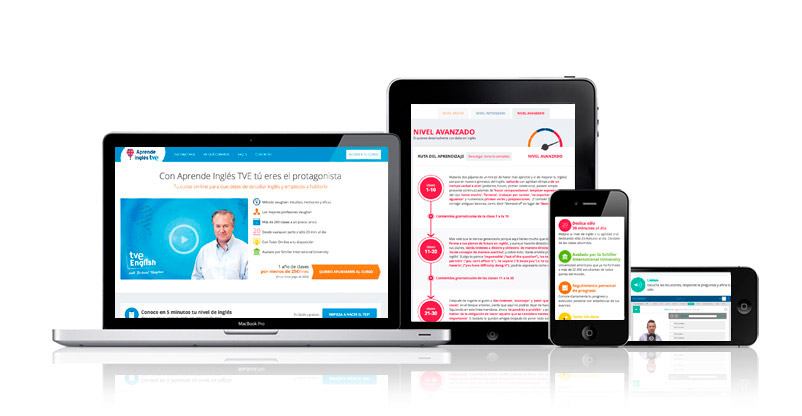
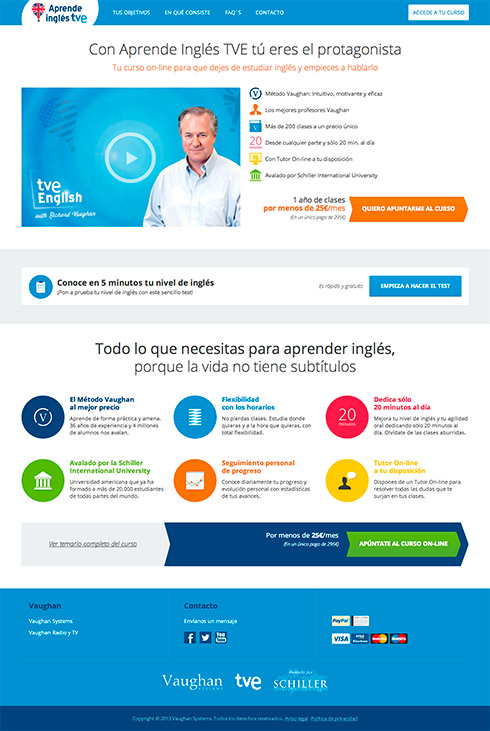
Si la captura de la web os gusta, lo mejor es que visiteis la web y valoreis el resultado final: www.aprendeinglestve.com
Comencé a hablar con Vaughan de este tema hace ya muchos meses y fuimos dándole forma a la idea de como debía ser el ecommerce de la empresa y de su tipología de productos, y así comenzamos a perfilar un proyecto que ha visto la luz online hace pocos días, el 7 de octubre, y que me apetece mucho contar por su dimensión y alcance como proyecto, también gracias a ellos que me permiten hablar del proyecto de manera pública.
Lo primero que hay que hacer es dar las gracias a todo el equipo de desarrollo que ha participado en este proyecto: Miguel Monreal, Alberto Lozano, Jorge Rigabert, Diego Polo, Sandra Navarro, Mapi Sangorrín… y yo mismo, que demonios! Y estos han sido los participantes por nuestra parte, ya que por parte de Vaughan tanto Juan Carlos como Hector, Juan, Margarita, Julio, Elena, etc… han trabajado con nosotros estos últimos meses para poder dar a luz a este proyecto, ambicioso, innovador y con un fondo de largo recorrido muy interesante. Hemos tenido que trabajar mucho y muy duro para lograr un producto del que todos esperamos mucho.
¿Cómo nacio este proyecto?, ¿cómo se llevo a cabo?, ¿por qué se escogieron unas tecnologías y no otras? Bueno, algunas respuestas las teneis aquí:
El nacimiento del proyecto, los porques y los para ques:
El planteamiento inicial fue que Vaughan debía crear una nueva estrategia de comercio electrónico para el lanzamiento de su nuevo producto, asociado a una cadena nacional de TV, en este caso TVE. A partir de aquí, había que aprovechar la experiencia online de la empresa y enfocar correctamente el nuevo producto y la forma de comercializarlo online. Hablamos de vender servicios online (con la dificultad que ello implica… no hablamos de productos físicos) y de lograr una experiencia de usuario idéntica a la que los alumnos presenciales de Vaughan reciben.
El proyecto debe reflejar la filosofía y los valores de Vaughan y facilitar una experiencia de usuario sencilla muy orientada a facilitar al usuario una solución a su necesidad: quiero hablar inglés a un muy buen nivel invirtiendo poco tiempo y con un aprendizaje práctico.
El sitio web, vistos los datos cuantitativos y cualitativos de los que disponemos, debe estar optimizado para dispositivos mobile (smartphone + tablet) y no solo a nivel de diseño, sino contemplando los diferentes escenarios de uso que implica cada dispositivo y sus particulares condicionantes. Esta parte es crítica, por el peso específico del usuario mobile en esta tipología de sitios web.

Sesion de trabajo para definir objetivos y funcionalidades del sitio web en Vaughan. Mira que formal salgo
Tras una serie de sesiones de trabajo con Vaughan, definimos un roadmap del proyecto, una estrategia de base y, sobre todo, los objetivos que debe cumplir el sitio web, que básicamente son: 1. permitir que un usuario contrate el curso online de Vaughan; 2. facilitar al usuario un completísimo test de nivel de inglés para que sepa de primera mano donde está y a donde debe llegar; 3. facilitar a los usuarios contenidos de calidad de manera gratuita para que puedan comprobar de primera mano como funciona el sistema Vaughan; y 4. Un claro objetivo interno orientado a la eficiencia: integrar todos los procesos de negocio asociados a la compra de un producto digital de este tipo: alta de matrícula de alumno, envíos de logística, integración en ERP y sistemas internos, etc… Es decir, no hablamos tan solo de facilitar una venta online de un producto, sino de que los procesos asociados a dicha venta se integren y se automaticen en los sistemas internos de la empresa. Hablamos de un desarrollo intgeral que abarca conceptualización, arquitectura de información, prototipado, desarrollo, etc…
El desarrollo del proyecto, el como:
Inicialmente planteamos a Vaughan a nivel de tecnología dos opciones: el uso de un CMS de ecommerce estandar convenientemente modificado y adaptado para funcionar bajo su lógica de negocio o el desarrollo bajo un CMS propio, creado para ellos y que estuviera 100% concebido según su lógica de negocio y pensado para ser escalable en necesidades futuras. Es decir, construimos desde la base, con un sistema de comercio electrónico propio pensado para crecer y para poder cubrir las necesidades futuras de comercio electrónico, sobre todo en lo relativo a la ampliación de portafolio.
Paralelamente, se definieron las funcionalidades del sitio web, que debe hacer éste y para qué y la tipología de usuarios que deben utilizar el sitio web y sus casos de uso.
A partir de ahí comenzamos a diseñar el flujo de navegación y la arquitectura de información y estructura de elementos del sitio web. Comenzamos a concebir la interfaz del usuario desde cero, pasando por el ciclo clásico wireframe-mockup-maquetación HTML.
Paralelamente se dibuja la estrategia a nivel de SEO y se implementa la analítica web necesaria para poder hacer una buena gestión del negocio online de Vaughan. Comenzamos con lo básico, dejando la implantación de esta segunda fase completa para más adelante, cuando tengamos el primer feedback de producto.
El desarrollo y las funcionalidades más técnicas se “fusionan” con la capa de interacción, concebida para que el usuario realice las acciones claves del sitio web de una manera cómoda, sencilla y con una estética funcional y elegante.
A partir de aquí comienzan las baterias de pruebas en preproducción y todo el abanico de ajustes (de diseño, correcciones por sistemas operativos, dispositivos, etc). Es fundamental comprobar que el sitio web funciona al 100% de manera previa al lanzamiento final en producción. Hay que comprobar escenarios de uso, etc, e intentar localizar el mayor número de potenciales errores antes del lanzamiento final.
El lanzamiento, las personas:
Tras un periodo de preproducción y testing el proyecto ve la luz el pasado 7 de octubre y aquí entramos en el escenario 100% real, donde lo más importante es recabar la mayor cantidad de información posible en los primeros dias para poder corregir escenarios de uso, funcionalidades y bugs de tipo técnico, e ir trabajando en acciones de mejora poco a poco. Lo más importante es tener correctamente implementado de inicio una base de indicadores de analítica web y un comienzo de estrategia SEO bien definido.
Y por supuesto, lo más importante, que el proyecto se alinee claramente con las necesidades de los usuarios a los que pretende ayudar, nada más sencillo y complejo que eso. Como un proyecto web que es, a partir de ahora trabajaremos en mejorar y en alcanzar el mayor grado de eficiencia y satisfacción de los clientes que buscan soluciones en Vaughan. El nivel está alto y eso es lo que nos gusta 😛

Una parte importantísima del proyecto es la adaptación del sitio web y correcto funcionamiento en dispositivos smartphone y tablet, ya que un porcentaje muy importante de usuarios accede con esa tipología de dispositivos y debe poder emplear el sitio web con el 100% de funcionalidades y satisfacción.
Hasta aquí la historia de este desarrollo y lanzamiento de un proyecto web muy chulo y del que esperamos mucho. Si quereis opinar sobre que os parece el sitio web y quereis aportar potenciales mejoras o teneis alguna cuestión, los comentarios están abiertos. Espero vuestro feedback (en cristiano, vuestras opiniones)
Tags: aprendeinglestve.com, aprender ingles, gestion de proyectos, idiomas, Vaughan
-
Trackback from Bitacoras.com on 12 octubre 2013 at 10:16
-

Como posible comprador de este tipo de cursos y desarrollador de mis propias webs he picoteado un poco por aquí y por allá sin seguir ningún checklist, solo un poco por encima.
Hay cosas que me han gustado (sobretodo aspectos de efectividad de la web):
Explicación del producto.
Prueba de nivel.
Sistema de pago por paypal.
Completo faq de preguntas y respuestas.
Explicación de en que consiste el curso.Regular (para mi):
Ya que se facilita el pago por paypal y que es un curso que se puede realizar al ritmo de cada uno, creo que con un sistemas de suscripción mensual podría ser más atractivo.
la parte de información legal, el pop-up en móviles no se y cuando accedes se acabo la visita. Me ha sido imposible volver a cerrarlo.Mal (para mi, no por criticar, cualquiera de mis webs seguro que tienen problemas parecidos) cosilla que he visto por encima:
no hay archivo robots.txt así que se indexan cosas como estas
http://aprendeinglestve.com/demo-video.html
el pop up de la info legal y del aviso legal http://www.aprendeinglestve.com/aviso-legal http://aprendeinglestve.com/aviso-legal
Ninguna URL tiene meta descripción.
Alguno ni siguiera meta titulo.
la web carga con y sin www
veo que se ha creado una redireccion 302 desde esta URL http://aprendeinglestve.com/agregar/el-curso-de-ingles supongo que por cambios en el proceso de creación de la web. En si es una bobada pero revisaría si durante la vida de la web todas las redirecciones siguientes van a seguir este patrón.
No se declara el lenguaje de la web en la cabecera.
se podría mejorar la velocidad de carga.Saludos!







4 comments
Comments feed for this article
Trackback link: http://www.ricardotayar.com/2013/10/12/ecommerce-vaughan-aprendeinglestve/trackback/