Hoy en día es lo más habitual del mundo ver en cualquier comercio electrónico un sistema de recomendación de productos, orientado al cross selling o up selling. Básicamente, esos sistemas buscan recomendar al potencial clientes productos similares, parecidos o complementarios de aquel que está viendo. Algunos de los sistemas de recomendación más conocidos son, por ejemplo, Brainsins, Blueknow, Nosto o Baynote. La mecánica de todos ellos es básicamente la misma: estos sistemas de recomendación “aprenden” del comportamiento de los usuarios en un comercio electrónico y recomiendan productos relacionados con aquel que se está viendo en ese momento, bien por ser sustitutivos, complementarios u ofrecer mejores prestaciones / calidad.
Los sistemas de recomendación buscan, sobre todo, mejorar la transaccionabilidad de un comercio electrónico, proponer al usuario alternativas de compra útiles para evitar su fuga y mantener su interés en el site

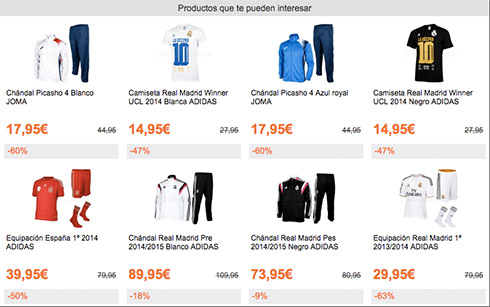
El tipico sistema de recomendación que vemos en muchos comercios electrónicos y que nos sugiere productos relacionados con lo que estamos viendo en ese momento.
Lógicamente, es muy importante que un sistema de recomedación sea fiable y propongar recomendaciones con sentido y utilidad para el cliente final, porque de no ser así, la eficacia del propio comercio electrónico se verá notablemente resentida, con toda lógica, porque ¿qué sentido tiene proponer recomendaciones de productos que no están alineadas de ninguna forma con aquel que el cliente está viendo? En ese sentido, los recomendadores pueden convertirse en un aliado o un grave problema.
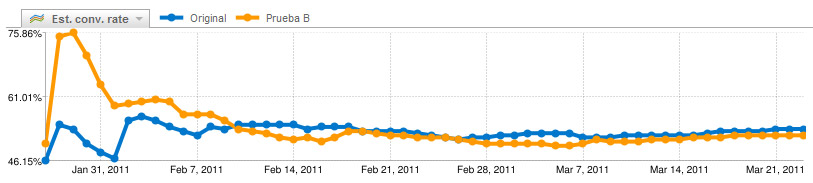
En Flat 101 decidimos realizar un test en un comercio electrónico sobre la transacción que se produce en diferentes sistemas de recomendación empleados en el mismo periodo de tiempo y en las mismas condiciones. Nuestro objetivo era identificar el sistema de recomendación más eficaz en términos de conversión y venta para este ecommerce en concreto.
Las condiciones del test fueron las siguientes: Sigue leyendo »