Los seres habituados a utilizar el lenguaje CSS para diseño de sitios web suelen estructurar todo el sitio web en DIVs, utilizandolos para contener todo lo que se quiere mostrar, pero a veces, ay amigos, es necesario recurrir a nuestras viejas amigas las tablas porque son más útiles para presentar según que información, como por ejemplo, tablas con datos ecónomicos o estadísticas o cosas de ese tipo.
Como estos ejemplos lo que mola es explicarlos con un caso práctico, pues vamos a ello: te abres a tu amigo Dreamweaver y te haces una tabla sencillita porque en tu web quieres poner unos datos y los DIVs que tanto te ha costado aprender a manejar con CSS no son todo lo útiles que quisieras.
Por ejemplo, hacemos esta tabla:
<table border=”0″ cellpadding=”0″ cellspacing=”0″>
<tr>
<th>Fecha</th>
<th>Unidades Vendidas </th>
<th>Precio por unidad </th>
<th>IVA por unidad </th> </tr>
<tr>
<th>29/10/07</th>
<td>520</td>
<td>420 € </td>
<td>67,20 € </td>
</tr>
<tr>
<th>29/10/07</th>
<td>520</td>
<td>420 € </td>
<td>67,20 € </td>
</tr>
</table>
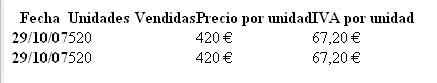
En esta tabla que he colocado hay una característica no muy común, y es que algunas celdas no son <td> sino <th>, <th> significa “table header” – cabecera de tabla, y por defecto colocara el texto en negrita y centrado. ¿Hasta aquí todo OK?, pues venga, vamos a complicarnos la vida, que somos así de guayses. Esta tabla vista en plan gráfico en el navegador es así de chula:

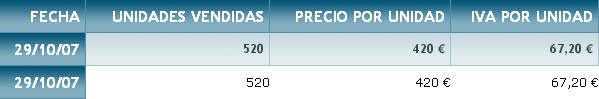
No se puede hacer un diseño más rancio ni por accidente, pero bueno, ya tenemos nuestra tabla con nuestros datos, pero la presentación es muy pero que muy pobre. Si no queremos recurrir al CSS empezaremos a “customizar” la tabla añadiendo bordes, imágenes de fondo, etc… bien con Dreamweaver o directamente a pelo en código fuente, a gusto del consumidor. Para que veais lo que se puede conseguir, el resultado final que conseguiremos es este:
Es la misma tabla, no hay magia ni poderes mutantes ni nada, solo que esta última está vinculada al CSS que vamos a ir creando. Como no cabe entera sale un poco cortada pero os vale para haceros a la idea.
En lugar de jugar con etíquetas html para darle atributos a la tabla de colorines, etc… nos apetece complicarnos un poquillo la vida con CSS, así que lo primero de todo es hacernos nuestra hoja CSS y en un apartado de la misma, incluir los estilos para esta tabla.
Mi consejo es que antes de ponernos a hacer chorradas y probatinas con CSS visualicemos que es lo que queremos, como queremos que sea la tabla. Aquí yo voy a hacer un diseño variado con varias posibilidades contempladas, pero cada uno puede luego simplificar o complicarse aún más la existencia. En mi caso, lo que yo quiero es que las celdas tenga bordes, un espacio interior (padding) para el texto o el contenido, un fondo chulillo, y diferentes tipos de letra dependiendo de si son cabeceras o no. Con la idea clara la llevamos a la práctica.
Lo primero es en nuestra superhoja de estilos CSS a la que voy a llamar tabla.css hacer un clase para toda la tabla. Yo lo llamo .tabla y lo hago así:
.tabla {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
text-align: right;
width: 600px;
}
En este estilo defino por ejemplo, el tamaño de la tabla, el tamaño de la fuente, el padding, la alineación de texto, etc… Podría añadir más cosas o menos, pero ya cada uno a investigar por su cuenta. Para que podamos ir viendo el efecto en la tabla lo que hacemos es vincular nuestro documento html a la hoja de estilos – <link href=”tabla.css” rel=”stylesheet” type=”text/css” /> – y a la etiqueta de la tabla le aplicamos la class que hemos creado de esta forma tan sencilla – <table border=”0″ cellpadding=”0″ cellspacing=”0″ class=”tabla”> – Con esta acción tan sencilla ya hemos vinculado la tabla al estilo que hemos definido en la clase .tabla. El efecto es este:

Ya se aprecian diferencias al aplicar el estilo. La fuente y su tamaño son los asignados en la clase .tabla, así como el ancho en píxeles y la alineación de texto. Las etiquetas <th> aparecen en negrita porque es su comportamiento por defecto. Lo siguiente que voy a hacer es dar precisamente a las qtiquetas <th>, a las cabeceras, un estilo propio, que las sitinga claramente del resto de celdas, y aquí interviene mucho lo que he comentado, que antes de hacer nada lo visualicemos y veamos con claridad lo que queremos. En mi caso, yo quiero que el texto sea más grande, en negrita, pero en blanco sobre un fondo degradado oscuro y que las celdas <th> tengan bordes a la derecha y abajo. Así que me creo este fondo en Photoshop  y lo voy a utilizar en la clase .tabla th, que al tener ese nombre arrastra las propiedades de .tabla y aplica las propiedades que indico a las etiquetas <th> del documento. La clase .tabla th queda así:
y lo voy a utilizar en la clase .tabla th, que al tener ese nombre arrastra las propiedades de .tabla y aplica las propiedades que indico a las etiquetas <th> del documento. La clase .tabla th queda así:
.tabla th {
padding: 5px;
font-size: 16px;
background-color: #83aec0;
background-image: url(fondo_th.png);
background-repeat: repeat-x;
color: #FFFFFF;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #558FA6;
border-bottom-color: #558FA6;
font-family: “Trebuchet MS”, Arial;
text-transform: uppercase;
}
Y a ojos del navegador el resultado es este:

La clase .tabla th se ha aplicado a la tabla y en concreto a las etiquetas <th>, o sea, a las celdas que han quedado molonas. Lo siguiente que vamos a hacer es definir dos clases para aplicar a una fila. En este caso llamaré a una clase .tabla .modo1, para que herede las propiedades de .tabla y defina nuevas propiedades en la fila en la que la apliquemos, y en la clase .tabla. modo1 td indicaremos otras propiedades para que se apliquen en las etiquetas <td> de esa misma fila, ¿está claro más o menos?. Venga, que se puede. En este caso me he preparado otro degradado de fondo (no tiene porque haber una imagen de fondo, puede ser un color sólido de background), que es este  para aplicarlo en las etiquetas <td> de la fila con la clase .tabla .modo1. Las dos clases que creo son así:
para aplicarlo en las etiquetas <td> de la fila con la clase .tabla .modo1. Las dos clases que creo son así:
.tabla .modo1 {
font-size: 12px;
font-weight:bold;
background-color: #e2ebef;
background-image: url(fondo_tr01.png);
background-repeat: repeat-x;
color: #34484E;
font-family: “Trebuchet MS”, Arial;
}
.tabla .modo1 td {
padding: 5px;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #A4C4D0;
border-bottom-color: #A4C4D0;
text-align:right;
}
Y para que surtan efecto en la primera etiqueta <tr> de nuestra tabla, en html, le asignamos la clase .tabla .modo1 de la siguiente manera – <tr class=”modo1″> – y el resultado, publicado en el navegador es este:

¿La cosa ya va molando no?. El problema es que aunque mola mucho, seguimos viendo la celda donde pone “29/10/07” exactamente igual que las otras celdas <th> de la tabla. Esto es precisamente porque es una celda con etiqueta <th> (no tiene porque ser <th>, si fuera <td> tendría el mismo aspecto que las otras). Para que varie, hemos de aplicarle una clase .tabla . modo1 th, ya que la clase .tabla .modo1 td solo afecta a las etiquetas <td>. Así que me preparo una clase .tabla .modo1 th así:
.tabla .modo1 th {
background-image: url(fondo_tr01a.png);
background-position: left top;
font-size: 12px;
font-weight:bold;
text-align: left;
background-color: #e2ebef;
background-repeat: repeat-x;
color: #34484E;
font-family: “Trebuchet MS”, Arial;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #A4C4D0;
border-bottom-color: #A4C4D0;
}
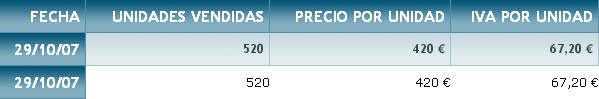
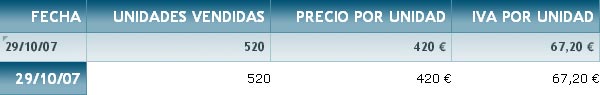
Y así consigo este resultado al publicar en el navegador:

Ahora ya solo queda aplicar la clase definida a las diferentes celdas y filas, pero para terminar, supongamos que yo no quiero que todas las filas sean iguales, así que me creo otras clases para un modo2 que aplicaré a las filas pares, con otras características: diferente fondo, diferente alineación de texto… Con la idea de lo que quiero clara lo primero, creo estas clases:
.tabla .modo2 {
font-size: 12px;
font-weight:bold;
background-color: #fdfdf1;
background-image: url(fondo_tr02.png);
background-repeat: repeat-x;
color: #990000;
font-family: “Trebuchet MS”, Arial;
text-align:left;
}
.tabla .modo2 td {
padding: 5px;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #EBE9BC;
border-bottom-color: #EBE9BC;
}
.tabla .modo2 th {
background-image: url(fondo_tr02a.png);
background-position: left top;
font-size: 12px;
font-weight:bold;
background-color: #fdfdf1;
background-repeat: repeat-x;
color: #990000;
font-family: “Trebuchet MS”, Arial;
text-align:left;
border-right-width: 1px;
border-bottom-width: 1px;
border-right-style: solid;
border-bottom-style: solid;
border-right-color: #EBE9BC;
border-bottom-color: #EBE9BC;
}
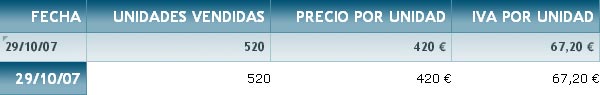
Y las aplico tal y como hemos visto antes a la segunda fila de nuestra tabla, con lo que consigo el resultado final que hemos visto al principio:

El código html de esta tabla es:
<table border=”0″ cellpadding=”0″ cellspacing=”0″ class=”tabla”>
<tr>
<th>Fecha</td>
<th>Unidades Vendidas </td>
<th>Precio por unidad </td>
<th>IVA por unidad </td> </tr>
<tr class=”modo1″>
<th>29/10/07</td>
<td>520</td>
<td>420 € </td>
<td>67,20 € </td>
</tr>
<tr class=”modo2″>
<th>29/10/07</td>
<td>520</td>
<td>420 € </td>
<td>67,20 € </td>
</tr>
</table>
Espero que esto haya quedado más o menos claro y que os sea de utilidad. Lo que está claro es que los DIVs no son la solución a todo, pero si es cierto que las hojas de estilo, via CSS, si se pueden aplciar a las tablas, como acabamos de ver, y ello os sacará de un aprieto en más d euna ocasión, sobre todo cuando, por ejemplo, esteis haciendo una web en la que haya que presentar datos en formato tabla.
Bueno gentes y seres del mundo, espero que os haya gustado… proximamente desvelaremos más increibles secretos del apasionante mundo del CSS y la web!!!
Rock & Ride forever!!!!










 y lo voy a utilizar en la clase .tabla th, que al tener ese nombre arrastra las propiedades de .tabla y aplica las propiedades que indico a las etiquetas <th> del documento. La clase .tabla th queda así:
y lo voy a utilizar en la clase .tabla th, que al tener ese nombre arrastra las propiedades de .tabla y aplica las propiedades que indico a las etiquetas <th> del documento. La clase .tabla th queda así:
 para aplicarlo en las etiquetas <td> de la fila con la clase .tabla .modo1. Las dos clases que creo son así:
para aplicarlo en las etiquetas <td> de la fila con la clase .tabla .modo1. Las dos clases que creo son así: