Cuando empecé en esto de diseñar webs, el diseño gráfico y todo este mundillo en general, las cosas eran muchiiiiiisimo más simples que ahora, que prácticamente tienes que estar todos los días leyendo 1 o 2 horitas para enterarte de por donde van los tiros en la web, y aún así no te enteraras de todo jamás en tu vida.
Hace como no se cuantos años llegó a mi vida el CSS y como todo hijo de vecino me hice las tres preguntas de rigor, que son: ¿que es el css?, ¿para que sirve el css? y ¿podré hacer las webs más chulas y más rápido?. Creo que para todo el mundo cuando empieza con CSS estas son las tres grandes preguntas, y el problema hoy en día es que encuentras con mucha facilidad miles de guías de CSS super completas y muchísimas páginas de recursos, pero nadie te explica de forma sencilla y rápida que es esto del CSS, y eso, amigos mios , es lo que voy a intentar yo… con un par!!!
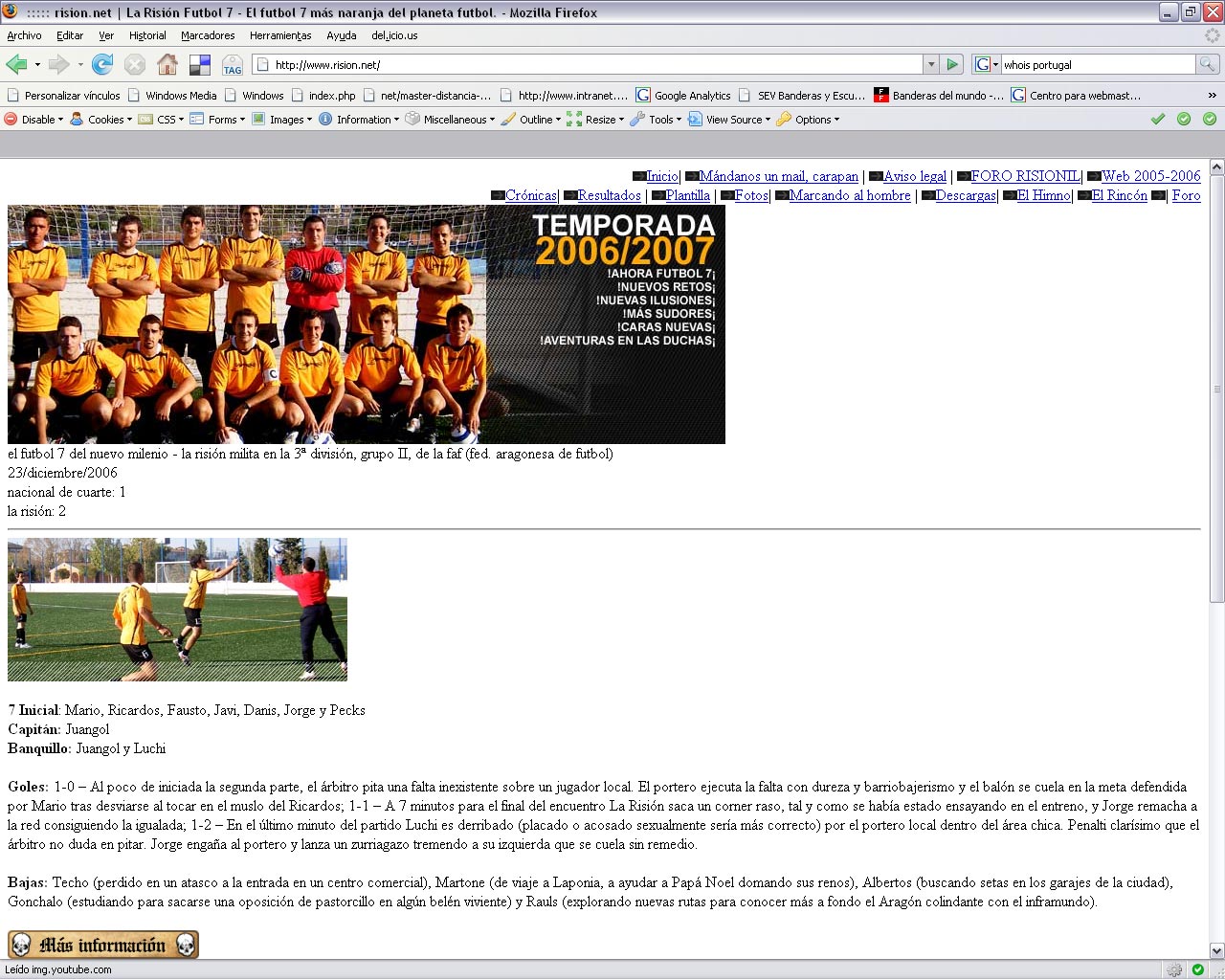
¿Que es el CSS? – CSS son las siglas de Cascading Style Sheets, que en cristiano de toda la vida viene a ser algo así como Hojas de Estilo en cascada, porque son precisamente eso, aunque esto se entiende mejor con el paso del tiempo. El CSS, para que nos entendamos es un lenguaje que permite que un documento separado de tus páginas web definas todo el estilo de tu web, entendiendo como esto tipos de letra, comportamientos de los enlaces, etc… Si si si, lo se, es probable que tú, pequeño amigo que has llegado aquí de chiripa, todavía no sepas de que co%&·”#es te hablo, porque no queda claro. Tú, para que nos entendamos, haces tu web a tu marcha, con su contenido, pero la forma de ese contenido la defines en un documento externo, en una hoja CSS. Aquí pongo dos imágenes para que se entienda mejor: en la imagen de la web rision.net blanca, la web está sin CSS, mientras que en la imagen negra, la web está vinculada a su hoja CSS.
La diferencia es brutal, mismo contenido pero presentación totalmente diferente. Eso es el CSS, la posibilidad de separar el estilo de una web de su contenido, así de sencillo y de complicado a la vez. Tu haces un html por un lado y una hoja de estilos, un css, por otro, los juntas (vinculando el html a la css) y el resultado es algo así como esto.
Una vez aclarado, más o menos, que es el CSS, pasamos al segundo apartado, no menos apasionante.
¿Para qué sirve el CSS? – Aunque parezca obvio, mucha gente sabe lo que es el CSS pero no lo usa o lo usa de mala manera y de forma corrupta y con malos modos y tal. Lo más sencillo de entender es que el CSS sirve para definir la estética de un sitio web en un documento externo y eso mismo permite que modificando ese documento (la hoja CSS) podamos cambiar la estética entera de un sitio web… ¿poderes mágicos? NOOOOOO!!!, ese es precisamente el poder de CSS. En cristiano, el mismo sitio web puede variar totalmente de estética cambiando solo la CSS, sin tocar para nada los documentos HTML o jsp o asp que lo componen. Como ejemplo, usando otra vez la web rision.net algo sencillo.

 En la imagen de fondo negro veis la web como es. Esto es así por ejemplo porque la CSS de esa web determina que de fondo de página (background-image) se va a poner una imagen que es un rayadico negro y se ve ese fondo. Si yo cambió eso solo en el CSS y le digo que el background en vez de una imagen sea el color #00afc8, pues el fondo desaparecera en todas las páginas y se sustituira por el color que he metido. y si además pongo que el tamaño de la fuente en vez de los 11px que pone sea de 18px pues ese cambio también se aplicara a toda la web, en concreto a todas las zonas de la web donde se apliquen esos estilos que he modificado. La página cambiada es la de fondo verde, y solo tocando dos líneas en el CSS.
En la imagen de fondo negro veis la web como es. Esto es así por ejemplo porque la CSS de esa web determina que de fondo de página (background-image) se va a poner una imagen que es un rayadico negro y se ve ese fondo. Si yo cambió eso solo en el CSS y le digo que el background en vez de una imagen sea el color #00afc8, pues el fondo desaparecera en todas las páginas y se sustituira por el color que he metido. y si además pongo que el tamaño de la fuente en vez de los 11px que pone sea de 18px pues ese cambio también se aplicara a toda la web, en concreto a todas las zonas de la web donde se apliquen esos estilos que he modificado. La página cambiada es la de fondo verde, y solo tocando dos líneas en el CSS.
Y ahora la cuestión más importante…
¿Me ayudara el CSS a ligar más, haré webs más chulas? – Contestandoprimero lo más importante, diré que el CSS es muy potente pero complejo a la vez, y que hace que puedas cambiar el aspecto completo de una web empleando unas pocas horas en modificar la CSS a fondo, ese es el espiritu de webs como CSS Zen Garden ( en inglés) o del Proyecto Camaleón (en español), que explica con bastante claridad y más en detalle como usar CSS y su utilidad.
Sobre lo de ligar más, hombre… si la chavala en cuestión es informática o le va el mundillo de internet en plan profesional pues es probable que atraigas su atención, pero si eres un caya malayo lo vas a tener igual de crudo, y si te pones a hablar de CSS con una moza que ni sepa de que le hablas, lo más probable es que te abandone y te cambie por el primer sujeto que mueva el culo al ritmo de Bisbal, Shakira o cosas así… es lo que hay amigos, el CSS es muy util, sí, pero dificilmente os servirá para mejorar vuestra vida social…
Intentaré ampliar la información sobre CSS en plan amiguete, para que todo el mundo lo entienda… próximamente aquí.