Hace ya un par de meses escribí un post explicando algo tan sencillo y básico como que es un A/B test y para que sirve, como inicio de una serie de post temáticos sobre la optimización web en general, y el A/B testing en particular y como primer tema dentro de la optimización.
Tras ese primer post, ahora le toca el turno a este, en el que trataré el tema de como planificar un test A/B y como utilizar una metodología básica, una guía que sirva para que este tipo de test nos de los mejores resultados e información posibles, independientemente de las herramientas con que se realice.
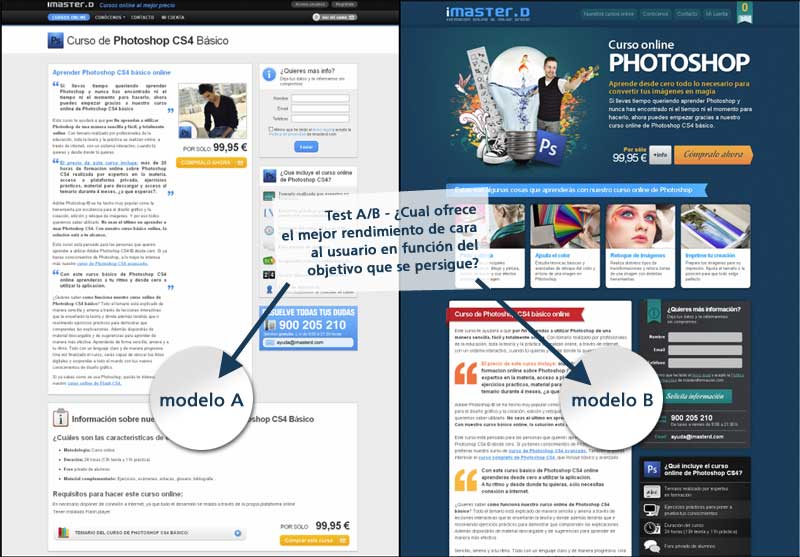
Lo más importante de un test A/B está en su planificación, en su metodología en como hacerlo y, sobre todo, para que.
Este tipo de test son una herramienta de mejora de gran valor, pero deben realizarse en un marco concreto, siguiendo unos mínimos pasos y, sobre todo, por una razón de peso y buscando precisamente esa mejora, pero no como una acción de entretenimiento o de prueba porque sí.

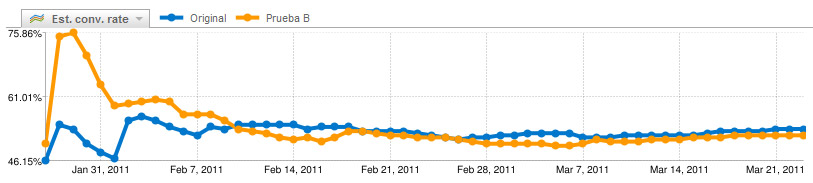
Como puede verse en esta gráfica de Optimizer, un test A/B puede comenzar con una versión dando muy buenos resultados para luego cambiar radicalmente. De ahí la importancia de tener un método, una guía, que de consistencia a la prueba
Dicho esto, los pasos principales, el método básico, la guía para conseguir realizar un test A/B que sea un éxito y nos de información relevante sobre nuestro sitio web se basa en:
- Tener claros los objetivos o valores del sitio web. Lógicamente, por obvio que parezca, este es el punto de partida. Si no sabemos cual es el objetivo a alcanzar, los valores que marcan el horizonte de a donde queremos llegar, va a ser muy dificil que busquemos una mejora, porque no tenemos referencia de si estamos mejor o peor, y la intuición no sirve.
- Reconocer claramente indicadores que nos digan de manera inequívoca que debemos realizar un test A/B. Si, por ejemplo, queremos tener 500 leads al mes generados por una página que recibe 10.000 visitas en el mismo periodo de tiempo, ya sabemos que eso implica un 5% de conversión, así que configura ese objetivo en Analytics y observa. Si no llegas a ese porcentaje de conversión, un test A/B sobre esa página puede ser una de las herramientas que te ayuden a conseguirlo, pero no debe hacerse porque sí. Esa observación de indicadores es la “palanca”, el gatillo que dispara las acciones de mejora y aquí el testing cobra todo el sentido. Sigue leyendo »