Ya no hay vuelta atrás, amigos, Google ha decidido “matar” a Google Website Optimizer, la herramienta más popular de A/B testing y multivariante, y suplir este asesinato (el 1 de agosto de 2012 es el último día que podremos entrar a Website Optimizer) con una nueva opción disponible en Google Analytics llamada “Experimentos”, que está disponible en el menú de contenido.
¿Y cómo funciona “Experimentos” de Google Analytics, como se monta un test A/B ahí?
Bueno, para empezar hay que decir que si has montado ya tests A/B en Website Optimizer, la mecánica de Experimentos es muy similar y, por tanto, no te será dificil adaptarte (otra cosa es que la herramienta te guste más o menos). Si eres un iniciado y no has montado nunca un test A/B, Experimentos es tan sencillo de configurar (o más) que Website Optimizer, así que vamos con ello.
Para montar un test A/B con Experimentos los pasos que debemos seguir son:
Primero. Entrar en Google Analytics y seleccionar el perfil del dominio en el que vamos a montar el test.
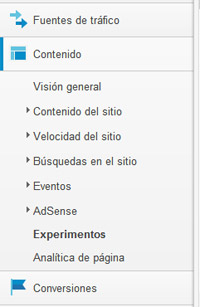
Segundo. Ir a la sección “Experimentos”, que está dentro de “Contenido”, en el menú lateral izquierdo de Analytics. Para que localiceis donde está fijaros en la imagen bajo estas líneas:
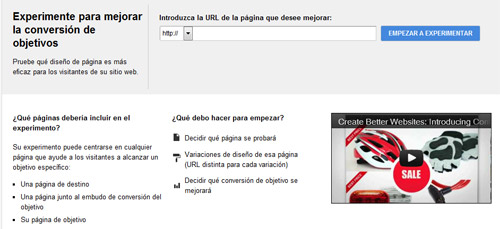
Tercero. Si aún no habeis utilizado Experimentos en Analytics, tendreis una presentación del sistema y una opción para introducir la URL de la página original que vais a testar, es decir, el modelo original que ya está funcionando, lo que ya está online, vamos. Es cuestión de introducir la URL que quereis que sea objeto del test y hacer clic en “Empezar a experimentar”. Si ya has hecho un test antes o estás manejando una cuenta en la que se hizo un test, tendrás un botón “Crear experimento” con la misma función.
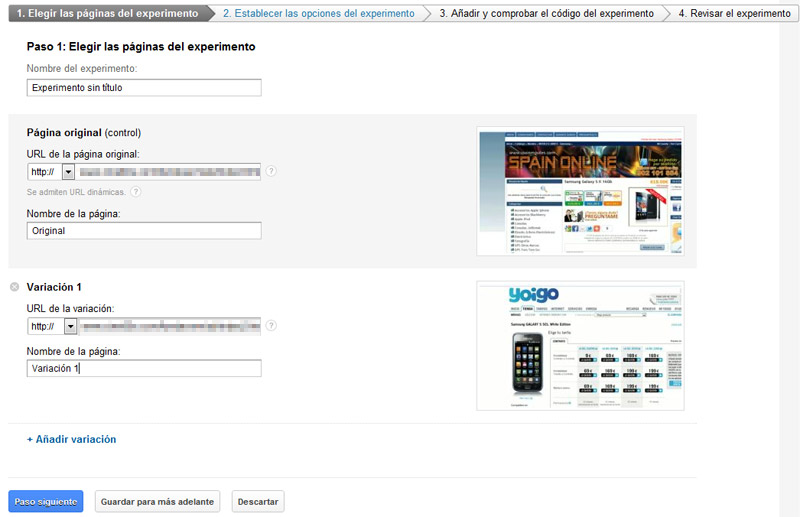
Cuarto. A continuación, debes introducir la ruta de la página web que es el diseño variación del original. Puedes introducir más de una variación. Y también en este paso se les pone nombre a las variaciones y al propio test.
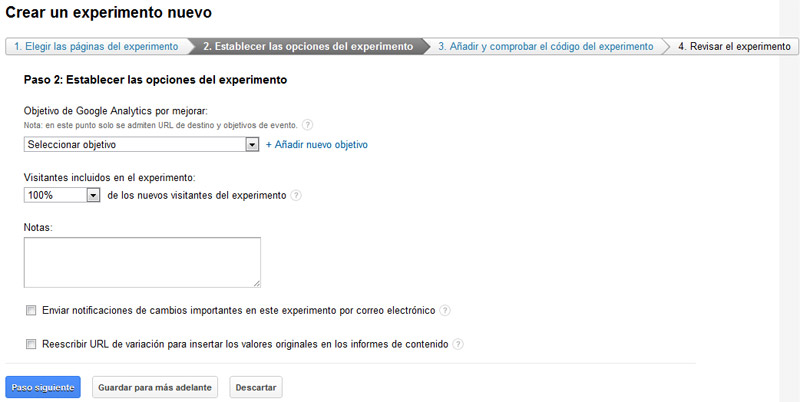
Quinto. Debes elegir el objetivo que deben cumplir las páginas de entre los objetivos que tengas configurados en Google Analytics. En caso de que el test vaya a servir para validar una acción que no está objetivada en Google Analytics, primero deberás configurar esa acción como objetivo.
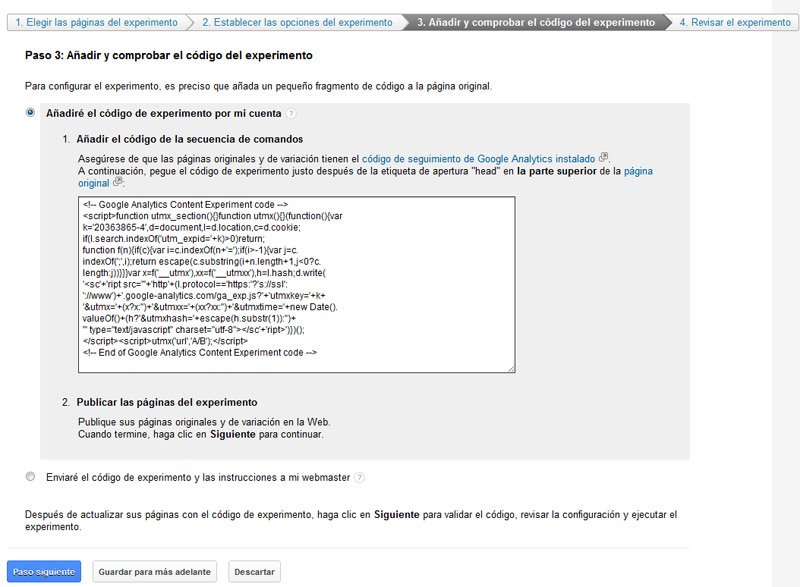
Sexto. A continuación debemos insertar tanto en la página original como en la de objetivo un código que analytics nos proporciona (o que podemos enviar a nuestro webmaster, ese concepto tan kitsch) y que debe insertarse justo después de la etiqueta <head>. Del mismo modo, en todas las páginas del test debe estar incluido el código de Google Analytics, además del propio del test.
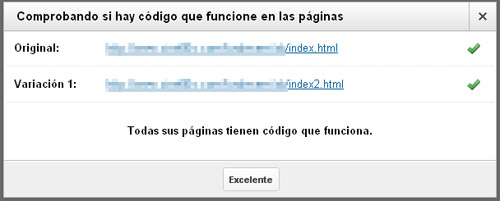
Séptimo. Los códigos de la página original y sus variaciones se validan. Para ello es necesario que hayais subido por FTP o hecho el despliegue en producción correspondiente que permita ubicar las páginas en producción (funcionando, vamos) con los códigos que os ha dado Experimentos incluidos.
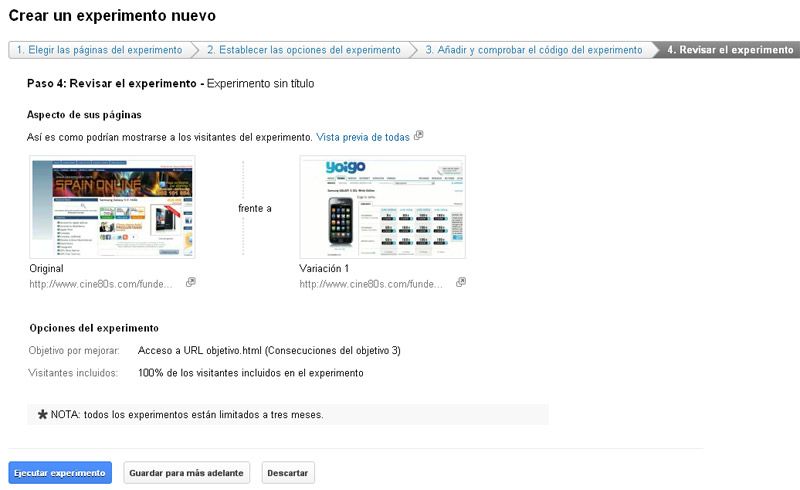
Octavo. Se valida todo lo anterior y se ejecuta el experimento.
Y ya está. El test ya se ha puesto en marcha!
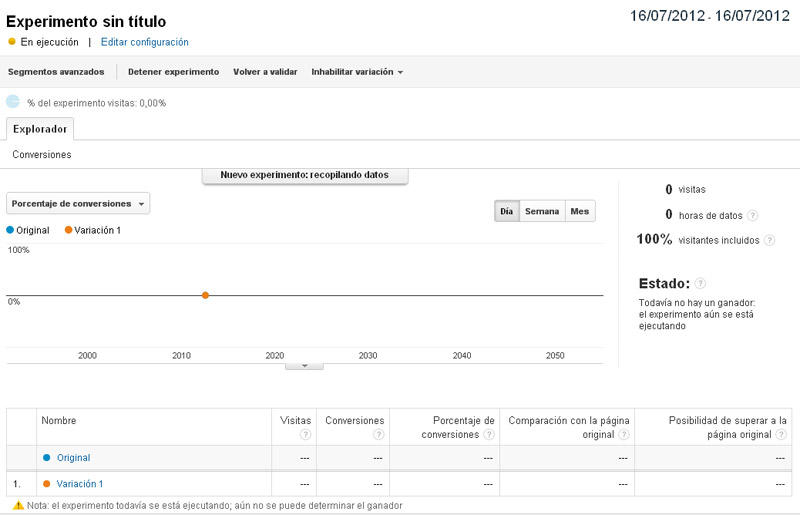
A partir de aquí lo que queda es controlar la evolución del test A/B para comprobar que los valores de conversión o rendimiento de la versión o versiones alternativas ofrecen datos de interés, tanto en positivo como en negativo. La interfaz quedará como vemos en la imagen sobre estas líneas y cada día que pase irá recopilando datos y mostrando las gráficas de tendencia del mismo modo que hacia Website Optimizer.
Bueno, esto es lo que hay a día de hoy y esta es la forma de hacer un test A/B a través de Google Analytics con la nueva opción de Experimentos.
¿Se ha entendido todo, ha quedado clarito? Sí, pues ala, aprovechad para iniciar vuestras experiencias de testeo ahora que está todo tan integradito en Analytics.
Tags: A/B testing, analytics, experimentos, optimización web
-
Trackback from Bitacoras.com on 16 julio 2012 at 17:20
-

Buenísimo y super útil Ricardo, muchas gracias por compartirlo.
-

Hola Ricardo, muy buena info!
pero tengo una duda, en el punto sexto indicas que se debe poner tanto en la original, como en la objetivo el código de analytics que proporciona, pero en las indicaciones de google indica que sólo en la original:
“Asegúrese de que las páginas originales y de variación tienen el código de seguimiento de Google Analytics instalado .
A continuación, pegue el código de experimento justo después de la etiqueta de apertura “head” en la parte superior de la página original”
El caso es que tengo un experimento activo y los resultados que me está dando no creo que sean muy realistas, porque sólo me muestra conversiones en la original, y el cambio hecho en la variación es pequeño como para que no haya conversiones, ¿puede ser por esto?
muchas gracias! -

Que bien, te sigo hace poco desde GReader y es muy interesante tu blog, aprendizaje, OK!, saludos, y esta a la orden mi blog, chao!
-

Hola Ricardo.
¡Qué sencillo lo explicas! Como siempre 🙂Tengo una duda. Si mi site tiene un gestor de contenidos que me crea la ficha de producto y quiero probar 2 variaciones de esa ficha, por ejemplo ficha1.php y ficha2.php, pero al tener URLs amigables, cada producto cambia de URL!! ¿Cómo puedo realizar el test A/B de TODAS las fichas de producto? (imagínate que quiero probar si los botones rojos funcionan mejor que los verdes, por ejemplo) ¿No es posible?
Muchas gracias!
-

Hola Ricardo gracias por la info, voy a ponerme con ello. Una pregunta, si quiero testear un blog tengo que crear otro blog y copiar lo mismo que el original?
-

Hola! Soy un nuevo seguidor de tu blog que vengo recomendado por una amiga.
Me parece muy muy interesante lo de los tests a/b pero mi duda es: ¿Cómo hago dos versiones OPERATIVAS de una misma página? Es decir, de manera funcionalmente ¿cómo planteo que una vez se vea una página y otra vez otra? ¿de forma aleatoria? ¿por horarios?
Y una segunda duda.. ¿éste test me serviría para testear las combinaciones de color de toda una estructura web? ¿qué debería estudiar? ¿el aumento de visitas o conversiones simplemente?
Muchas gracias! un saludo
-

Hola Ricardo! Muy interesante!
Tengo una duda, hace unos días configuré algunos test A/B y veo que hay mucha diferencia entre el número de visitas a la pagina original y el numero de visitas en la pagina”Variación”.Por ejemplo la pagina original tiene 1.200 visitas y la pagina variación 300 visitas, y claro.. no tendré datos fiables…
Sabrías si tengo que configurar alguna cosa más?
Muchas gracias por tu ayuda!
-

Muchas gracias por tu comentarios, lo revisaré todo otra vez a ver si encuentro algún fallo.
Nos vemos en alguna conferencia, en el Conversion Thursday por ejemplo 😉
Mil gracias!
Alba -

Hola Ricardo,
Primero, muchas gracias por todo lo que aportas.
Llegué hace tiempo a este post buscando como configurar experimentos en Analytics y hubo una cosa quedé con ganas de comentarte. En la parte que hablas del código de experimento:
“A continuación debemos insertar tanto en la página original como en la de objetivo un código que analytics nos proporciona”
No sé si esto ha cambiado desde que se lanzó, pero actualmente basta con incluirlo en la página “Original”. En esta misma y en todas las demás si tiene que estar el código de Analytics.
Respecto al último comentario, Google Analytics no repartía el tráfico de manera equitativa entre las dos versiones, le daba más peso a la versión con un % de Conversión mayor. En la última actualización ya si te permiten ajustar como se reparten las visitas.
Saludos y gracias.
-

Gracias Ricardo por el post, aunque tiene más de un año sigue siendo igual de útil.
Aquí unos problemas que me he encontrado y como los he solucionado:– Sub-dominios
Si nuestra web usa varios sub-dominios (por ejemplo para el idioma) veremos como Google Analytics da un error al validar el experimento. Para solucionarlo hay que poner el siguiente código justo antes del script del experimento:_udn = “midominio.com”;
– Urls SEO-Amigables
Si por ejemplo tenemos una tienda online y queremos analizar nuestras páginas de producto, pero estas tienen urls amigables como: midominio.com/mi-producto, midominio.com/mi-segundo-producto,… no queda muy claro como configurar-lo. A mi me ha funcionado de esta manera:
* en url original pones una url de un producto cualquiera: midominio.com/un-producto-cualquiera
* en las variaciones, seleccionamos la opción de url “relativa” y en el campo url solo escribimos una variable GET elegida por nosotros: ?mivariableget=1
si tenemos más variaciones, solo cambiamos el valor final: ?mivariableget=2, ?mivariableget=3…Con esto conseguimos que automáticamente cuando un usuario vaya a midominio.com/mi-producto sea redirigido a midominio.com/mi-producto?mivariableget=1 y así nosotros mostrar los cambios de la primera variación.
-

Hola Ricardo,
Un articulo muy útil!
Una pregunta, ¿sabes si funciona con tag manager? Me esta dando problemas con las detecciones del código de la pagina original y la de la variación.
Gracias,
un saludo













18 comments
Comments feed for this article
Trackback link: http://www.ricardotayar.com/2012/07/16/como-hacer-test-ab-con-experimentos-analytics/trackback/