La analítica web puede sernos muy util a nivel de diseño web y puede ser una herramienta importante para conocer a nuestros usuarios y orientar correctamente nuestros diseños web hacia ellos. En el caso de que utilicemos Google Analytics hay una serie de datos que resultan fundamentales para el diseño web, así que ya sabes, si eres diseñador y te da repelús usar Google Analytics, no tengas tanto miramiento porque es una herramienta de medición que te va a ser fundamental para hacer un diseño web mucho mejor.
Google Analytics puede ayudarte con el diseño web en lo referente a los navegadores empleados por los usuarios.
A nivel de diseño web uno de los valores más importantes que nos ofrece Google Analytics es la posibilidad de ver los navegadores web que utilizan los usuarios que usan nuestro sitio web. En los ejemplos voy a utilizar los datos de un sitio web de comercio electrónico orientado fundamentalmente a España pero con usuarios y clientes en algunos paises como Venezuela, Chile o Uruguay. Si por ejemplo, analizo la información del mes de septiembre de 2009 veo la lista de los navegadores más utilizados y los porcentajes de tráfico correspondientes a cada uno (en Google Analytics se ve esta información en Usuarios/Navegadores). Esta información lógicamente me es muy util porque me dice que navegadores usan los usuarios de mi sitio web. En este caso los navegadores que se usan son estos:

Google Analytics nos muestra el porcentaje de visitas de nuestro sitio web que corresponde a cada navegador.
Como podemos ver haciendo una rápida suma los usuarios que emplean Internet Explorer y Firefox suponen el 94,5% de las visitas al sitio web, con lo que ya tenemos una primera conclusión, por muy obvia que sea: nuestro sitio web debe funcionar perfectamente y estar correctamente diseñado para ser usado con Internet Explorer y Firefox como mínimo. Si verdaderamente queremos tener a casi todo el mundo en cuenta no podemos olvidar el 5% de las visitas que han empleado Chrome y Safari, de forma que si queremos tener un diseño web que cubra casi el 100% de las posibilidades debe estar correctamente diseñado para Internet Explorer, Firefox, Chrome y Safari.
La visualización de un diseño puede variar mucho de un navegador a otro si no lo contemplamos desde el principio. Gracias a Google Analytics podemos saber en cuantos navegadores como mínimo debe funcionar perfectamente el diseño de nuestro sitio web.
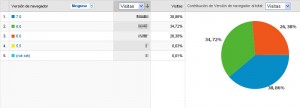
Lo más interesante es profundizar, sobre todo en el caso de Internet Explorer, ya que un mismo diseño no se comporta igual en Internet Explorer 6 o en Internet Explorer 8. Si en el mismo informe hacemos clic sobre “Internet Explorer” veremos las versiones de este navegador que nuestros usuarios emplean:
Esta información, de cara al diseño web es muy importante porque sé que mi diseño debe funcionar perfectamente en varios navegadores y en concreto en varias versiones del mismo navegador, y ya conocemos todos los problemas que fundamentalmente da el CSS con estos temas. En este caso concreto, es muy llamativo que, en nuestro ejemplo, todavía el 26,38% de las visitas hechas con Internet Explorer, que suponen un 20,12% de todas las visitas al sitio web, utilizan Internet Explorer 6, lo que nos obliga, nos guste o no, a hacer nuestros diseños pensando en que deben verse y funcionar a la perfección en Internet Explorer 6, lo que en gran medida condicionara nuestro diseño, sobre todo en cuanto a CSS y uso de JavaScript o AJAX.
En resumen, si somos unos buenos diseñadores web, y atenor de lo que veamos en la analítica web de los sitios que conozcamos o que nos toque rediseñar, debemos considerar que un diseño web será bueno si funciona corerctamente en Internet Explorer 6, 7 y 8, Firefox, Chrome y Safari, y eso como mínimo profesionalmente exigible, porque con el uso cada vez mayor de los dispoditivos moviles para navegar aún se podría hilar más fino.
Y sobre todo, aunque penseis en todos estos navegadores a la hora de diseñar nunca olvideis probar los diseños sobre estos navegadores, a ser posible con diferentes combinaciones de sistema operativo. ¿Alguien dijo que diseñar para web era fácil?






No comments
Comments feed for this article
Trackback link: http://www.ricardotayar.com/2009/10/27/utilizar-google-analytics-diseno-web-navegadores/trackback/