Hay una parte importante del análisis web relacionada directamente con el medio en el que nos desenvolvemos o con el conocimiento de determinada tipología de sitios web.
Antes de hacer un sitio web conviene valorar y evaluar que se hace y como en el sector específico en el que nos vamos a desenvolver, porque para cada tipología de sitio web, y según su perfil de usuarios, suele haber un estandar, no declarado, de diseño, de mensaje, de presentación de producto en la web. Y ese estandar solo se descubre a base de visitar y revisar sitios web de la misma temática o relacionados con aquel que queremos desarrollar.
Siguiendo esta premisa, me propuse encontrar el “estandar” que se emplea en el ecommerce español para lo relativo a las llamadas a la acción, sobre todo a aquellas relacionadas con la compra, con el clic que conduce al inicio del proceso de compra.
La llamada a la acción (al inicio del proceso de compra) es algo crítico en cualquier ecommerce, porque es parte fundamental del objetivo básico: vender
Para tener una base homogénea sobre la que valorar, recopilé 100 sitios web de ecommerce partiendo de varias webs de eventos de comercio electrónico (eComm Retail, Expo Ecommerce, Feria de tiendas virtuales de Walqa) en los que muchos ecommerce se dan de alta para concursar o para dar visibilidad a sus proyectos.
Y fruto de ello, salió esta lista de 100 comercios electrónicos (la mayoría españoles o su versión española) en la que me base para realizar un miniestudio sobre ese aspecto crítico que es para cualquier ecommerce la llamada de acción a compra, el botón de “comprar”, “añadir a mi cesta”, etc.
Quería ver cual es el estandar del mensaje de la llamada a la acción a compra, el color más empleado para los botones de acción y cuestiones de ese tipo, muy importantes para el clic del usuario que desencadena todo el proceso de compra, que es el verdadero objetivo (bueno, el objetivo es que se termine al 100%).
Sin entrar a valorar, los resultados de este estudio sobre estos 100 ecommerces son:
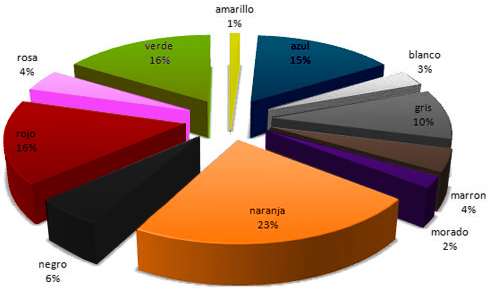
Color del botón principal de llamada a la acción (compra) en ecommerce:
Como puede apreciarse, el “reparto” de los colores elegidos para los botones de acción a compra en ecommerce es:
- Naranja – 23%
- Rojo – 16%
- Verde – 16%
- Azul – 15%
- Gris – 10%
Esto en cuanto a los 5 primeros elegidos, que supone un total del 80%. El naranja es el color más empleado para los botones de acción a compra, y aunque pueda parecer una opción lógica, ya que parece ser que es el color más vinculado al clic impulsivo, no debemos perder el norte, y recordar que hacer un elemento más clicable no significa que el proceso completo de compra (que es lo que realmente nos interesa) se lleve a cabo con éxito, simplemente significa que ese elemento, esa parte del proceso es más clicable o atractiva.
Lo del gris llama la atención, porque supera a otros colores, como el rosa o el negro, y es un tono realmente aséptico y de dificil contraste, la verdad.
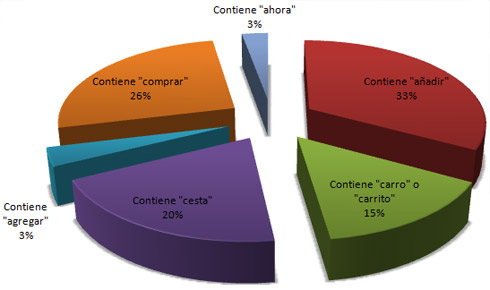
Texto de la llamada a la acción en ecommerce:
En este caso, las llamadas a la acción se caracterizan por contener habitualmente esta serie de palabras como componentes de su mensaje:
- Contiene “añadir” – 33%
- Contiene “comprar”- 26%
- Contiene “cesta” – 20%
- Contiene “carro” o “carrito” – 15%
- Contiene “ahora”- 3%
Por lo que el mensaje tipo para iniciar el proceso de compra puede deducirse que es, generalmente, “añadir a la cesta”, “añadir al carrito” o “comprar”. Llama la atención la poca presencia de adverbios como “ya” o “ahora”, solo presente en un 3% de las llamadas a la acción, y realmente importantes para generar cierta sensación de urgencia o premura en el usuario.
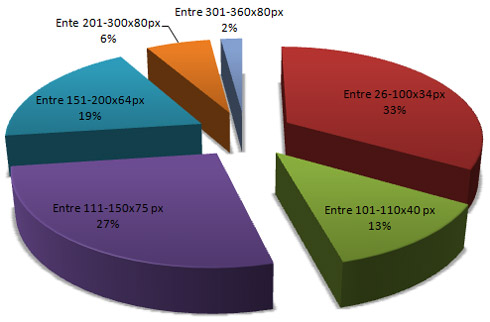
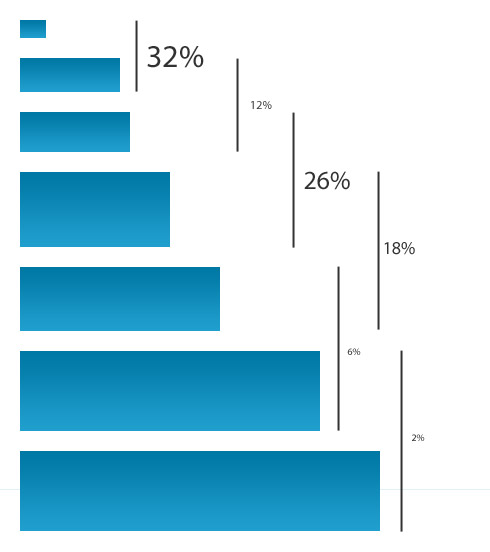
Tamaño del botón de llamada a la acción:
Para entender mejor como se reparten los tamaños de botones de acción a compra en ecommerce, es más fácil verlo de esta otra forma, con los porcentajes entre los arcos de tamaño de los botones tal y como son a escala real:
Lo más llamativo es desde luego que el 32% de los ecommerces den tan poco protagonismo visual a un elemento, el botón de compra, que es crucial en el proceso que pretendemos que el usuario complete al 100%. De hecho, en el caso más “extremo” nos encontramos con un botón de tan solo 26×18 píxeles, el más pequeño, y que apenas es visible, siendo su protagonismo robado por otros múltiples elementos gráficos de mayor tamaño.
Así que, como podeis ver, si que parece, tras observar las landing pages de producto de 100 ecommerce, que si hay un pequeño estandar en lo relativo a botones de compra y llamadas a la acción, que podría resumirse en un botón de unos 100×40 píxeles, de color naranja, con el texto “añadir a la cesta”. Otra cosa es si esa es la mejor opción para un ecommerce o por el contrario, como es recomendable, cada uno debe buscar sus propias llamadas a la acción, lenguaje y colores y protagonismo visual, según el usuario al que nos dirijamos.
Tags: análisis web, Analítica Web, call to action, Comercio electrónico, llamada a la accion, tienda online
-
Trackback from Bitacoras.com on 6 febrero 2012 at 20:23
-

Excelente artículo, pequeños detalles que en ocasiones no se tienen en cuenta, cuando deben ser cruciales en el proceso de compra.
-

Pues yo creo que los porcentajes obtenidos no son tan esclarecedores como para establecer que hay un estándar.
-

Muy buena recopilación de datos. Felicitaciones!
-

Muy bueno Ricardo, me ha gustado mucho. Que gran visionario David Pemán con el botón color calabaza 🙂
-

Increíble estudio, muchas gracias.
-

Excelente Articulo.
He aprendido mucho sobre estos aspectos con un cliente que de verdad es muy … demasiado detallista, pero que finalmente me ha ayudado mucho a conceptualizar este estándar que tiene los ecommerce. Aqui he encontrado otros aspectos muy importantes que ya me los llevo para mejorar lo que sigue 🙂 . Otra tienda muy completa es la de bebe.com y zara.
Saludos a tod@s
-

Hola, también hay que tener en cuenta que mucha gente compra una plantilla y después no la personaliza por lo que llamada a la acción puede ser un poco “irreal” ya que el administrador no ha decidido ninguno de estos aspectos. Pero bueno me parece que todos los datos son importantes para tenerlos en cuenta. Saludos.
-

La verdad que tu estudio es interesante, pero no creo que sea relevante, ni el color ni el tamaño de los botones porque todo depende del diseño de la web…
-

Hola Ricardo,
Qué buen análisis que hiciste!! Felicitaciones!
-

Hola Ricardo, el estudio está muy bien y se puede guiar perfectamente por esas gráficas si son de una comparación de 100 tiendas online. Pero también es un poco cierto lo que dice Fernando en el post anterior al tuyo, yo supongo que el se refiere a que los colores pueden depender un poco del diseño web (entendiendo diseño como la estética gráfica) ya que a una tienda online que estéticamente sea rosa no creo que ningún diseñador web (que entienda de diseño) ponga un botón de color naranaja porque dolería a la vista, por eso supongo que es a lo que se referirá el compañero.
Un saludo y gracias por el estudio que hará falta para convencer a los clientes a que nos hechen un poco de más cuenta en estos temas.
Pablo Gálvez.









18 comments
Comments feed for this article
Trackback link: http://www.ricardotayar.com/2012/02/06/acciones-compra-100-ecommerces/trackback/