El test A/B o A/B testing lleva de moda unos cuantos años, y la verdad es que con razones más que fundadas, porque es una excelente y buenísima herramienta/proceso para optimizar un sitio web, no solo en lo relativo a conversión, lo más evidente, sino en todas las facetas que implican la interacción del usuario.
Dicho esto me he propuesto escribir una serie de post que compongan una especie de guia básica de optimización web, en la que el test A/B es una buena parte, porque todos tenemos muy claro que es, para que sirve y como hacer un test A/B, ¿o no? La mejor opción es siempre empezar por el principio, un “back to basics”, porque no conviene presuponer que todos sabemos lo que son las cosas por muy populares que se hayan vuelto.
Y el principio aquí es ¿qué es un test A/B?
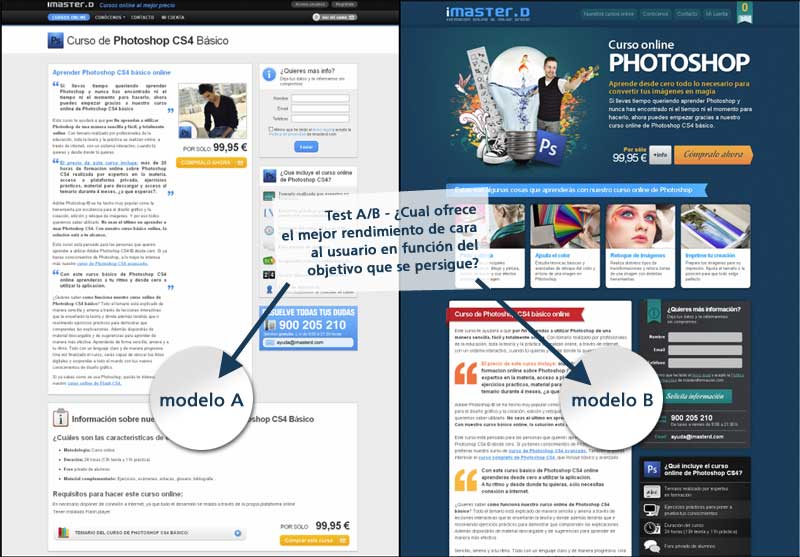
Un test A/B, hablando del entorno web, es un método que permite ofrecer al usuario, sin que éste lo sepa, dos o más versiones de una misma página de un sitio web, de forma que el mismo producto, servicio o contenido de una página puede ser ofrecido a diferentes usuarios bajo diferentes layouts o diseños. La herramienta que hayamos escogido para ejecutar el test A/B recogerá la información relativa al rendimiento de cada uno de los diseños en función de la conversión a objetivo que cada uno coseche, y de esta forma dispondremos de una información 100% empírica (basada en datos) sobre la capacidad de cada diseño para generar mejores resultados, sean estos los que sean.
Explicado de una manera más pausada, un test A/B nos permite, en primer lugar, comprobar que modelo de presentación o interacción funciona mejor para una página web, por ejemplo: